Jak projektujemy strony internetowe?
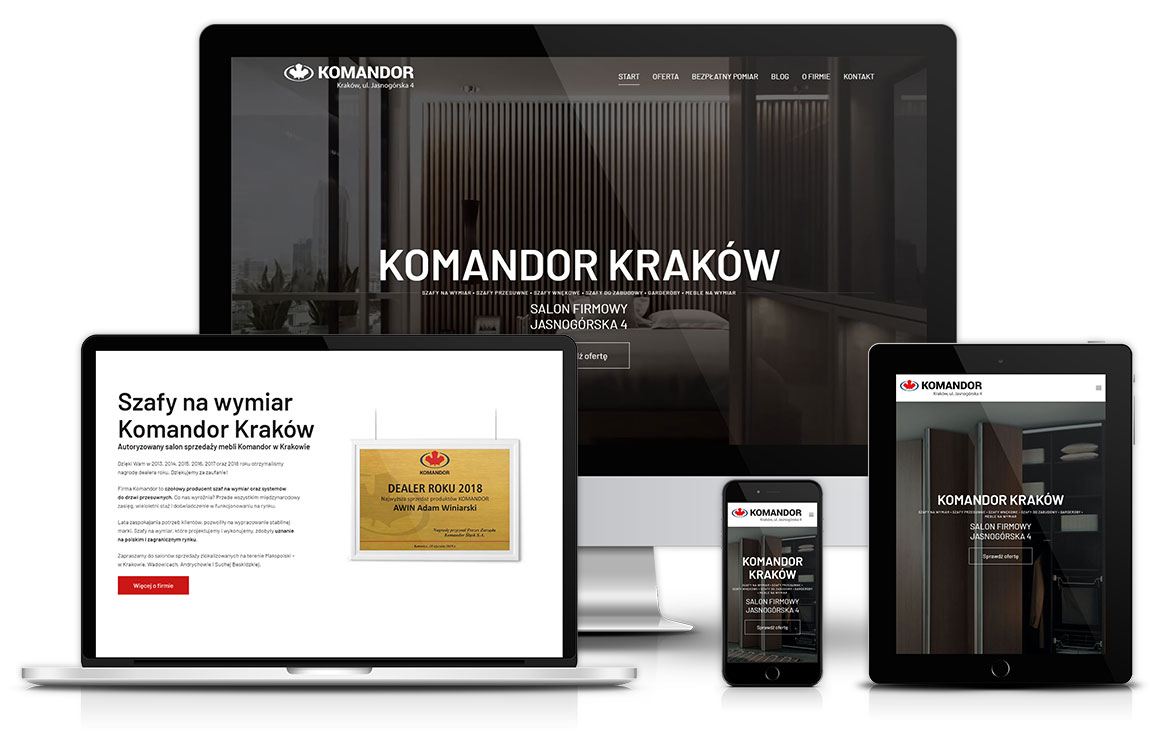
Specjalizujemy się w tworzeniu dopracowanych stron internetowych na CMS Joomla, nastawionych na maksymalną konwersję, czyli przekształcanie odwiedzających w klientów.
Aktualnie otaczamy fachową opieką ponad 320 biznesowych stron internetowych, opartych na samym języku HTML, lub na systemach zarządzania treścią m.in. Drupal, Joomla, Open Cart, Presta Shop, Quick CMS, Wix, Wordpress i innych.
Jesteśmy entuzjastami stron internetowych najwyższej jakości, dlatego poważnie podchodzimy do ich projektowania. Poniżej prezentujemy kroki składające się na proces stworzenia strony. Te same informacje zawarte są w krótkim filmie dostępnym powyżej.

Krok 1: Analiza
Projektowanie rozpoczynamy od zebrania informacji takich jak: rodzaj strony, cel funkcjonowania strony, czy grupa docelowa, do której strona ma dotrzeć. Wszystko po to, aby przygotować stronę maksymalnie skuteczną w pozyskiwaniu klientów.

Krok 2: Plan
Następnie planujemy mapę strony, układ treści oraz dobieramy technologie, z których skorzystamy. Czas poświęcony na przygotowanie przemyślanego projektu strony, procentuje w przyszłości, pozwalając użytkownikom sprawnie poruszać się po witrynie i szybko docierać do interesujących ich informacji.

Krok 3: Propozycja wyglądu
Na tym etapie przedstawiamy wizualizację strony głównej, pamiętając zarówno o estetyce, jak i funkcjonalności, ale przede wszystkim koncentrując się na spełnieniu oczekiwań klienta, odnośnie wyglądu strony. Po zaakceptowaniu projektu, przechodzimy do właściwego etapu tworzenia witryny.

Krok 4: Opracowanie treści
Niezwykle istotnym etapem jest opracowanie treści i dobór elementów graficznych, z myślą nie tylko o użytkownikach, ale także o wyszukiwarkach. Celem jest przedstawienie treści w sposób atrakcyjny, skłaniający użytkowników do podjęcia konkretnych działań, a jednocześnie merytoryczny.

Krok 5: Kodowanie
W tym kroku, nasi programiści tworzą właściwą stronę, używając języka HTML i stylów CSS. Najczęściej wykorzystujemy także skrypty JavaScript, PHP oraz bazy danych. Przygotowujemy równolegle wersję strony doskonale prezentującą się nie tylko na dużych ekranach, ale również na tabletach i smartfonach (wersja responsywna).

Krok 6: Testowanie
Po zakończeniu projektowania przychodzi czas na testowanie. Sprawdzamy ogólne funkcjonowanie strony, wszystkie skrypty, w tym formularze kontaktowe, testujemy wyświetlanie strony na różnych rozdzielczościach i przeglądarkach oraz weryfikujemy, czy strona spełni swoje zadanie zgodnie z początkowymi założeniami.

Krok 7: Wdrożenie
Ostatni krok, nie oznacza, że nasza praca jest zakończona. Po opublikowaniu strony w Internecie, przychodzi czas na ewentualne drobne zmiany. Następnie w ramach gwarancji, stale aktualizujemy stronę i dbamy o jej bezpieczeństwo.